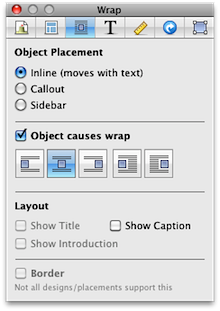
Wrap Inspector

The Wrap Inspector controls where an object is placed.
Available Placements
Inline
The object sits within the text, as a part of it. The wrap settings (the buttons below "Object causes wrap") then control which side of the page the object sits on.
Drag the object around within the text to conveniently control its location.
Inline objects can't have an "Introduction" or "Title".
Callout
The text wraps around the side of the object. Many designs visually separate callouts from the main text by means of a border or background.
Drag the object around the text to conveniently control its location.
For a similar effect, images can be placed inline, but then set so that text wraps around the side.
Sidebar
The object is placed in the page's Sidebar, potentially appearing on multiple pages from the site. You can drag sidebar objects up and down to adjust their order.
Object Causes Wrap
Images can have "Object causes wrap" turned off so that they sit within the text.
Layout
Depending upon placement, an object's layout can be adjusted to have a title, introduction and caption.
Border
For designs which support it, turning border on or off gives you a little more customization. For example, turning border on with our Blueprint design will give you an object styled after a sticky-note.
Keywords: embedded, embed, image, images, picture, pictures, photo, photos, graphic, graphics, align, aligning, alignment, left, right, centre, centred, center, centered, position, positioning, place, placement, placing, text, flow, surround, surrounding, flows, move, moving, adjust, adjusting
