Slide Show

A Slide Show index is a great way to show off a collection of images.
With a Slide Show, images in the collection should all be the same size or aspect ratio; otherwise they are automatically cropped in the center to fit the dimensions of the Slide Show.
For best results, use a collection of either all "landscape" or all "portrait" images.
To add a Slide Show index:
- Choose the page that you would like to add the Slide Show to in the Site Navigator.
- Add the Slide Show Object by choosing "Objects" from the toolbar, then "Indexes", then "Slide Show".
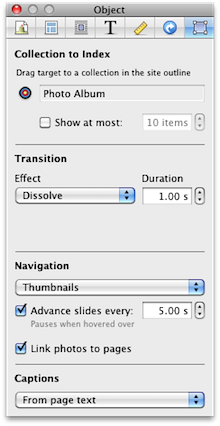
- Open the Object Inspector, choosing the newly added Slide Show if it is not already selected.
- Drag the target icon near the top of the inspector to the photo album that you would like to use for the slide show in the site navigator. (Depending on the structure of your site, Sandvox may have already done this for you.)
Alternatively, you can add a Slide Show as a new page by itself by choosing "Slide Show" in the New toolbar.
You can limit the number of images show by checking the "Show at most" box.
Transition
Here you can change the transition effect as well as the duration that effect will show before changing to the next image.
Some transitions have a directionality associated with them that you cannot change; others allow you to change a leftwards or rightwards direction using a popup menu that will be revealed when available.
Navigation
This is where you can choose the navigation style (if any) for the slide show.
- None
- Slides will advance automatically (see below)
- Numbers
- Hyperlinked numbers representing each image, below the slide show
- Thumbnails
- tiny clickable images below the slide show
- Dots
- a row of clickable circles, each one representing an image in the slide show
- Arrows / Arrows - when hovered over
- subtle white left and right arrows to navigate to the previous and next image.
Note that if "Arrows - when hovered over" is chosen, the arrows will appear in Sandvox when the Slide Show object is selected and focused upon (where the rest of the page is darkened). On your published website, this is not an issue.
If you have a large number of images in the slide show, the navigation controls may need to wrap to additional lines, and not look that good.
Advance slides every
This is the rate the images will change during in the slide show. Be sure to use a value that is greater than the transition duration so that the transition effects have time to finish.
When there are no navigation controls shown, this checkbox is automatically checked (and disabled) since otherwise there would be no way to advance to each slide.
Link photos to pages
You can check this box to have the images in the slide show link to individual photo pages.
Captions
You can choose the text that you would like to be displayed under your images.
Choose 'From page titles' to display the page title or 'From page text' to have a short description, from either the caption of the photos being referenced or other text on the page if no caption is available.
Keywords: photo, photos, album, albums, gallery, galleries, slide, slides, slideshow, slideshow, grid, arrange, photocast, thumbnail, thumbnails, movie, movies, navigation, navigate, navigating
