Retina-Optimized Images
About Retina Displays
"Retina Display" is a term coined by Apple for displays with high enough pixel density that the human is unable to distinguish individual pixels at a certain viewing distance.
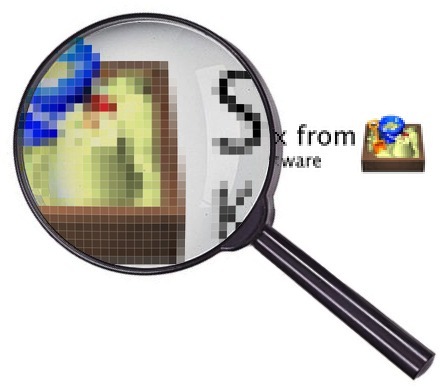
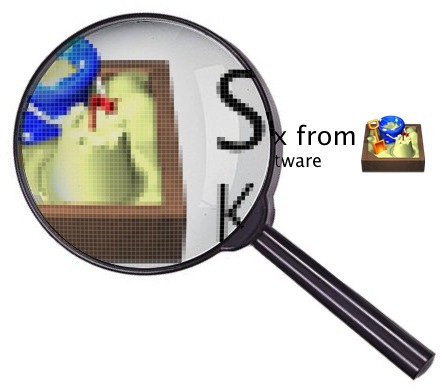
For instance, let's take this example image:
![]()
If you were to look closely on a standard display, you would easily see that the image and the text are made up of individual pixels.

On a retina display, the same image is made up of twice the density of pixels. You would have to look very closely to see the individual pixels that make up the image and the text.

Points versus Pixels
Sandvox measures images in points (pt) rather than pixels (px). For regular (non-Retina) displays there is no difference since one point equals one pixel. For devices with Retina Displays, however, one point equals two pixels. That means an 800x800 pixel image in a Retina Display will occupy the same space as a 400x400 pixel image in a regular display. But, of course, since there are more pixels packed per inch in a Retina Display, the image there will look much sharper!
Sandvox Retina Display Optimization
Sandvox can optimize images for Retina Displays, such as recent iPads and MacBook Pro computers. With this feature enabled, high-resolution images will be published--when possible--for:
- Image objects, including logos
- Banners (your own custom banners, plus most designs' built-in banners)
- Photo Grid (including Gallery feature), Slide Show, and Titles & Summaries indexes
- Amazon Lists
- AIM Status objects
- RSS and Sandvox badges
Retina Display optimization is enabled by default for documents created with Sandvox 2.8 or later. For documents created with earlier versions, this can be turned on by checking or unchecking the "Optimize for Retina displays" box in the Appearance Tab of the Document Inspector.
Retina Optimization Requirements
You don't need to have a Mac with Retina Display to take advantage of this feature. This feature will benefit your site visitors who have Retina Displays.
Sandvox can optimize your images for Retina Displays if the size, in pixels, of the source image is at least twice the size, in points, of the image as it appears in Sandvox. For example, if you insert an image into Sandvox and it appears as 400x400 points in the Metrics Inspector, the source of that image needs to be at least 800x800 pixels for it to appear sharp on a Retina Display. If the source file is also 400x400 pixels, it will appear pixelated on a Retina Display. So, you just need to make sure you have high resolution images and Sandvox will automatically do the optimizing for you! We recommend you provide the highest resolution version you have available and let Sandvox handle scaling it appropriately. You don't need to worry about bandwidth since Sandvox will only upload the size necessary.
If you don't have high resolution images available but you still want your images to look good on a Retina Display, you can toggle the "Retina-Optimized Size" button in the Metrics Inspector. Sandvox will make the image smaller so that it becomes just half the size of the source image. So in the case where you don't have a large image source you have a choice: have your image small but sharp or have it large but pixelated.
In any case, the Metrics Inspector will warn you if the image you've inserted or resized will appear pixelated on a Retina Display.
Search Engine Considerations
For JPEG images below a certain size, Sandvox will tightly compress them and upload a single, high-resolution image to your server. That image will be used for visitors on both Retina and standard displays.
For larger images, and all PNG images, Sandvox will create two separate versions of the image and upload them to your web server. The larger image, with more pixels, will be only shown to browsers on Retina Displays; the standard-size image, with fewer pixels, will only be shown to standard displays. (Sandvox puts some JavaScript on your page so that your visitor will only load the image that is appropriate for them.) This technique is used to save on bandwidth for your visitors with a standard display.
Unfortunately, due to the way this is accomplished, Google and other search engines may not notice, and index, your images that are presented this way. So if it is critical to you that your images continue to stay indexed, you may want to avoid optimizing your website for Retina displays.
Here are some possible workarounds:
- Make sure that your Retina images are no bigger than 512x512 points (1024x1024 pixels).
- Make sure that all of your images link to a full-size version of themselves; Google will find the link that way. To do that, select the image, go to the Link Inspector, and choose "Full-size Image" from the "Link To:" drop down menu.
- Make sure that your image lives in a photo album; this will ensure that the small versions of the images get indexed.
Keywords: Retina, iPad, MacBook, image, pixel, pixelate, resolution, points
