Adding a Twitter Feed to Your Site
Twitter's Embedded Timeline feature enables you to show website visitors some recent Twitter updates from you. You can choose to display your own tweets, your favorites, Twitter lists, or any search query or hashtag. It also allows your visitors to reply, retweet, and favorite tweets directly from your page. More information on the timeline options can be found here.
Beginning March 2013, the only way to embed a timeline is to create and modify it through Twitter's Widgets Configurator page. (previously, Sandvox was able to offer a built-in object)
The Twitter Embedded Timeline will only function if your account is not protected; you must have a public Twitter profile.

Creating an Embedded Timeline:
- Log in to your Twitter account.
- On the upper right-hand corner of the page, click on the
 icon and go to Settings.
icon and go to Settings. - Click Widgets from the left sidebar then click the "Create new" button.
-
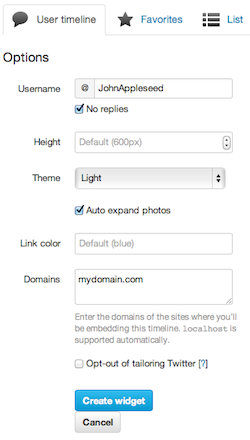
You are now in the Widgets Configurator page. You can choose from: User timeline, Favorites, or List. Type the username for the timeline you want to display and modify the other attributes to your preference. You may need to click the "Create Widget" or "Save changes" button to update the preview.
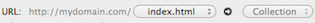
Important: The domain you list in the "Domains" field should match the domain in the URL section of your Sandvox document's Page Details area (The domain name is configured the first time you publish your site):
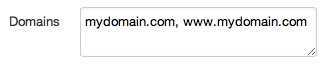
The domains that are allowed access are very specific. If your site can be reached either with or without "www", you should list both in the domains box with a comma between them. For example:

- Click "Create widget" or "Save changes" and copy the HTML code provided at the bottom of the widget preview.
You have created your Embedded Timeline! You can now add it to your Sandvox document.
Inserting the Embedded Timeline:
- From the "Objects" item in the toolbar, select "Raw HTML"
- If a window does not automatically pop up, go to "Edit→Edit Raw HTML…"
- Paste the code you copied from Twitter, overwriting everything in the editor window.
- Click "Update Preview". Your Embedded Timeline should now appear in your page! You can choose whether you want the Embedded Timeline to appear in the main part of your page or in the sidebar via the Wrap Inspector. If you choose to place it in the sidebar, you may need to resize it using the sizing handles or the Metrics Inspector.
Note: For some designs, there may not be enough space in the sidebar for the Embedded Timeline.
Keywords: twitter, tweet, object, callout, callouts, sidebar, feed, timeline
