Got an idea for a super slick, new component for your site? Can’t find the “Apply Magic” command? That’s because Sandvox has more than one advanced avenue available for extending its built-in capabilities!
If you’re looking to tackle a little new technology, we’ve got good news and better news for you. Each advanced extension avenue Sandvox offers can be used in a relatively simple way or you could get quite fancy. If you are up for learning something new, you may be able to incorporate advanced capabilities yourself.
To help you get started, we have prepared a nice, easy-to-read piece on using Sandvox's Code Injection capabilities vs. using Raw HTML Objects. Grab a glass of whatever suits you and dive in to learn more.
Sandvox makes it possible to take a site into "advanced" territory, beyond what you can do with the features you already know—like embedding objects or adding comments. The two main avenues offered are Raw HTML Objects and Code Injection. Here, we briefly review the differences between them and offer an example of a way each can be used.
Raw HTML Objects
Ever seen the option to "embed" code for a widget like PayPal's "Buy Now" and "Donate" buttons or a Google Gadget (e.g. search form, clock, calendar)? Have you ever wondered if you could do it with Sandvox? You can do it—with the help of "Raw HTML Objects" and a little copy-paste action.
Many websites and services allow you to make or modify widgets and add them to yours. Among the most popular widgets are the mentioned buttons from PayPal, Google Gadgets (e.g. search form, clock, calendar), weather widgets, Google Adwords or Adsense, embedded video, and social networking buttons.
When getting a widget like these, the providers often allow you to tweak some settings to your liking and then they will generate or offer the code needed to "embed" the widget for you. What's next? Copy the code, insert a Raw HTML object in Sandvox, and paste the code in the editor window that pops up. Here's a quick example that shows how easy the entire process can be.
Example: Weather Widget
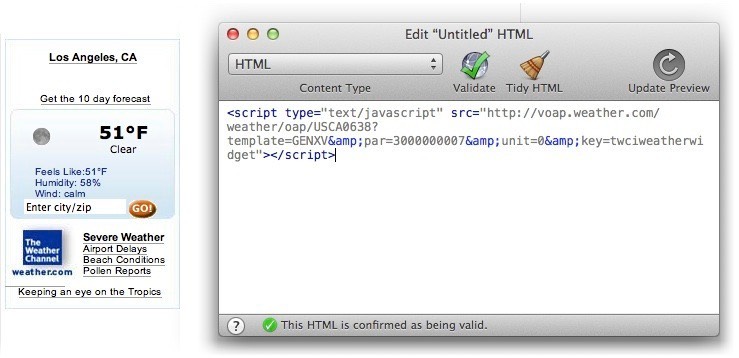
The Weather Channel offers weather widgets for free and with no sign-up required. To see their widget, go to http://www.weather.com/services/oap/weather-widgets.html. Just enter the city or country and choose from the available themes. For this example, type Los Angeles, click Search, and choose the settings you like. After that, click the “Get the Code” button which will take you to a page where you can copy the "embed code" that they will generate for you.
Next, go to Sandvox, and choose “Raw HTML” from the Objects item in the toolbar. Then, paste the code in the editor window (and overwrite all placeholder text there). After you've pasted in the code, click “Update Preview”. Voilà! A weather object! If you want to put it in the sidebar, just select it, open the Wrap Inspector, and choose “Sidebar” under Object Placement.

Tip: If you're looking for the Raw HTML editor, you can access it by selecting your object and choosing “Edit Raw HTML…” from the Edit menu.
Raw HTML vs. Code Injection
Raw HTML Objects: Think of 'Raw HTML Objects' as the tools-of-choice for placing items that are made out of HTML (things for which you could simply insert a bit of HTML code—not a whole page or something more). With it, you place a kind container, on the desired page, in which you can insert some HTML code.
Code Injection: Think of 'Code Injection' as a means to impact more than just a single page, or even to interact with other components of a web site (like enabling comments, tweaking CSS, or adding PHP directives).
You might say that 'Code Injection' provides a way to "inject" additional code into the code Sandvox creates for a web site, while 'Raw HTML Objects' create a place to put a little bit of HTML for a specific purpose on an individual page of your web site.
Using Code Injection
Sample uses of 'Code Injection' seen in sites created with Sandvox include: enabling comments, adding third-party functionality such as tracking software, if your hosting provider supports it, and more. With code injection, you can impact just a specific page (Page Code Injection) or apply work site-wide (Site Code Injection).
A word of caution—using 'Code Injection' is serious business, it doesn't offer guardrails to keep you on the beaten path—you really could unintentionally, turn your entire site upside down in a way that you can't "Undo" if you're not careful.
We recommend making yourself a copy of your site as a backup before you begin working with Code Injection for safety. Friendly Warning: we can't "resurrect" your site for you if something unintended happens.
Of course, if you're going to "inject" code into your Sandvox site, first you have to have (or write) that code!
Remember "New Skill" from the title of this piece? Well, now that you know more about how each method to extend Sandvox works—you are better equipped to decide which one you might use to add that new functionality you'd like to have on your web site—and what the new skills are that you'll need.
What's your next step, you ask? If what you'd like to do involves inserting or modifying HTML, CSS, PHP or the like, we recommend getting yourself a good reference and building the code you need.
Once you've created or sourced the new code you'd like to incorporate into your site, that's when you carefully backup the existing site and begin working with code injection. When you're ready, check out the forum for more information and resources.
Example: Snap Shots
The "Snap Shots" feature from PreviewShots.com gives us a good illustration for using code injection. If you fill out the Snap Shots form, you will then be provided with a chunk of HTML code to use on your site. Rather than being a discreet, visible object on your page, like the Weather Channel object, this injected code adjusts all the outbound links on your website to show a pop-up preview.
Note their instructions say "Then go to your HTML document and paste the code snippet before the </body> tag." Here it's talking about pasting code into a specific position on the page. This clues us in right away that this calls for code injection. So, we want to open up our Page Code Injection window (or Site Code Injection if you want this feature on every page), and switch to the "Document Body" tab. Then, paste the provided code into the bottom field as shown in the screenshot.
(The top field is content to put at the beginning of the document body, which is before the contents of the page. The bottom field is to inject something after the end of the page content, right before the body's closing tag. A similar distinction exists for the Head Area tab.)
After publishing, visit your website and notice that you can now hover over the links and see a preview of the website that the visitor will arrive at if that link is clicked. Perhaps a bit over-the-top, but maybe it's an effect you covet. You never know.
About Support
Karelia provides support for all features Sandvox offers out of the box. We try our best to address all issues encountered by our customers, but we can't support all scenarios—especially, in cases where folks have ventured into extending the "standard features" of Sandvox through the use of extending capabilities like "Raw HTML Objects" and "Code Injection."
Why, you ask? In a way, it compares to the notion of taking a great sedan into the jungle. You're taking a solid vehicle into an environment with risks and variables that it may not have been tested for, and that cannot be known by our support team.
That said, we've provided GREAT roadways into the jungle for you with Sandvox. If you have (or go get) the skills you need to work in the jungle, you should have a great time doing it!
If you get lost or stuck in "the jungle" (a.k.a. the realm of writing web code from scratch) we would highly encourage you to search through and ask questions on the forum where there is a great community of Sandvox users who may have ready answers—but, to take this analogy all the way to it's logical end, we can't come into "the jungle" and pull you and your site back out. We just don't have the gear for that.
All that said, we'd love(!) to hear your success stories—if you extend your Sandvox site, let us know about it! We may even ask to feature your ingenuity in our work getting the word out about Sandvox. Happy trails!
