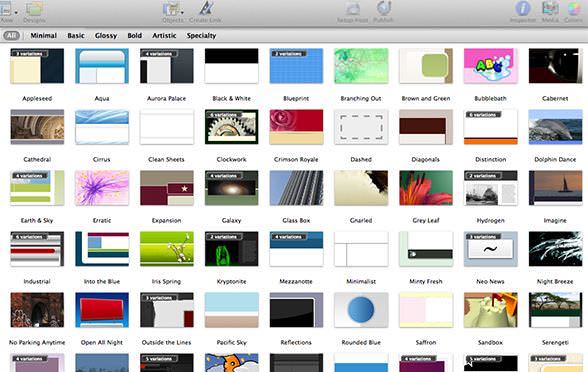
Sandvox includes over 20 objects that make adding content and features easy!
Add text, images, or movies
Use syndication and RSS feeds with blogs or podcasts
Add socal media sharing buttons and features
Feature YouTube videos
Add a blog and make posts quickly
Incorporate a live Google map
Add Amazon products, using your own affiliate tag if desired
Customize with the “Raw HTML” object, and build your own
All of Sandvox’s objects are available in the Demo. Grab it, and take them for a spin!